During my next few meetings at the Bate Brand office Elliott asked me if I can start working on the footer section of Signature Printing as at that point we pretty much had most of the content for the homepage. All images were in place, the layout was approved and the animation that I had implemented was working well. Where text content was needed, I put placeholder text which would later on be changed by Bate Brand’s copywriter – Laura. For the footer I attempted adding a contact form, subscribe button and a small text box that contains address details and contact number. Mark then joined in and showed me how to customize the fields in the contact form and how to display a response message.
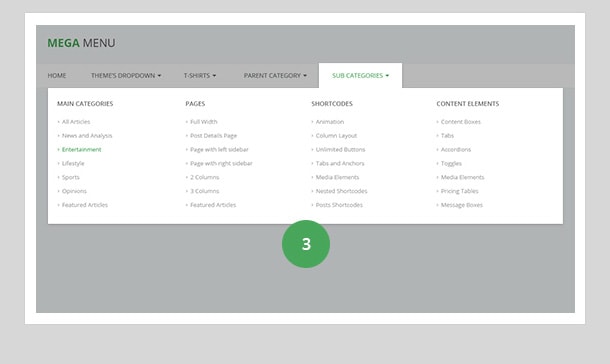
Up to that point I and the rest of the team were pleased with the homepage. Subsequently, we decided that it was time to think about the rest of the sections in the main menu. I looked into other printing and print consultancy related websites’ navigation ideas more extensively and came up with some suggestions. I reckoned that the website should have a Services page with a dropdown menu that lists what printing products customers can inquire for. Those included business cards, stationery, promotional materials, leaflets, books and magazines. Although Squarespace supports dropdown menus we figured that including less items would work and look better. I researched whether or not a mega menu can be used within Squarespace’s functionality.
However, the only available option was a plugin which required purchasing and was unclear if it would look well on mobile devices. We decided that tackling this issue for that moment can be done with making a page in the form of a blog post named Inspiration that contained blog entries about the different products and aspects of printing that Signature Printing provides assistance with – Business Cards, Special Finishes, Fabric Display and Intelligent Inks.



Comments
Post a Comment