After taking into account the comments about my mockup design, I proceeded with implementing it onto the template. Elliott and I discussed the nature of the visuals that I needed in order to create a functional and realistic prototype. He suggested that for the time being I can use Adobe Stock images after showing me how to browse and download them. For the homepage, I used two images from Adobe and one from a free stock gallery website. For the Case Studies section I explained that it would be best to put images that represent Signature Printing’s work for three of their clients. Elliott gave me access to Bate Brand’s Client Work database which contained high quality PSDs of magazines/catalogues in the right format. I exported them to Photoshop and created a web compatible version of the visuals which I assumed would look presentable on the webpage.
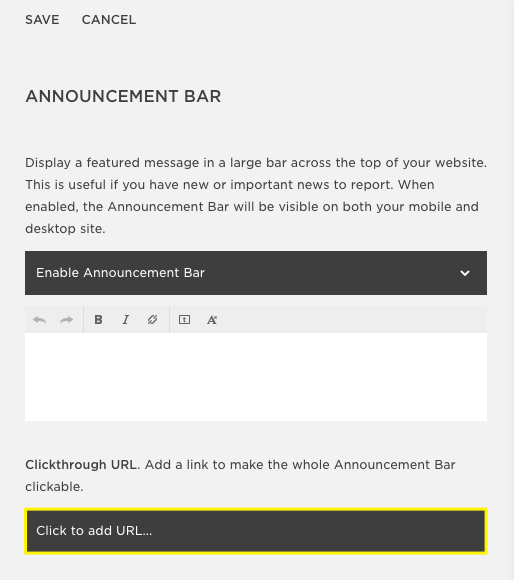
For the purpose of making the homepage more dynamic, I went back to the tutorial that Elliott showed me about CSS animations in one of our first meetings. I decided to test their functionality with the recently updated template Then, as Elliott was going through my progress so far, he suggested that an announcement bar can be placed on the top of the page so that users can have access to Signature Printing’s contact details throughout the whole browsing experience. He demonstrated me how this can be done and I customized the font and the colours of the bar.



Comments
Post a Comment